|
|
Практикум № 2: Формирование многослойного рекламного плаката
Применение многослойных изображений в деятельности менеджера особенно эффективно в тех случаях, кода необходимо с помощью рисунка отразить динамику процесса, с помощью которой исходный рисунок передает ощущения движения через изменение очертаний конструкции, использование штриховки, следов и т.п.
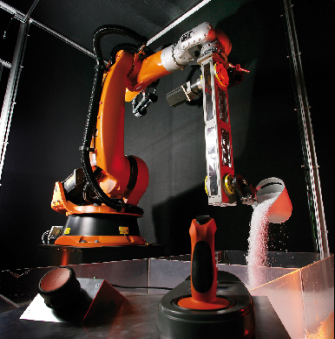
Рис. 27. Исходная фотография робота.
Рис. 28. Формируемое графическое содержание плаката.
В практической работе будет использована исходная фотография робота (Рис. 27), которая в процессе работы будет дополнена с помощью программы Photoshop рядом эффектов, позволяющих передать ощущение динамики работы устройства (Рис. 28). Также, на поле рисунка будет установлено объемное текстовое обозначение «Робот». Перед началом работы с помощью исходной фотографии представим структуру формируемого изображения. Она показана на рис. 29. Здесь отображены основные блоки, необходимые для формирования плаката. Каждый такой блок впоследствии будет представлять собой слой или группу слоёв, расположенных в определенном порядке.
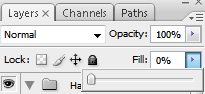
1. Вызов приложения и подготовка нового рабочего документа: 1.1. Запустите программу Adobe Photoshop. 1.2. Откройте необходимую фотографию File/Open. 1.3. Сохраните документ командой File/Save в личной папке под именем 2_Ph_ФИО.psd (Инициалы студента). Укажите формат файла Format Photoshop: *.PSD, *.PDD. В дальнейшем старайтесь периодически сохранять документ командой File/Save, чтобы не потерять полученный результат. Подготовка материалов 2.1. Перейдите к панели слоев Layers, и на слое с обозначенной фотографией дважды щелкните на замке, чтобы преобразовать фоновый слой в обычный. Назовите слой «Робот» и нажмите ОК. Старайтесь сразу поименовывать слои, чтобы не запутаться, когда их станет много. 2.2. Для каждого объекта рекомендуется завести отдельную группу:Group.Такаяпапка, объедит несколько слоев. Создайте группу используя команду Layer/New/Group (Рис. 30) или нажимая на соответствующую кнопку в виде папки внизу панели слоев.
Рис. 30. Фрагмент меню «Layer».
Обозначьте эту группу как «Робот» либо в окне создания, либо двойным щелчком по названию, либо с помощью меню Layers. 2.3. Переместите слой «Робот» в группу «Робот». Для этого подведите курсор к значку слоя, нажмите левую кнопку мыши и, не отпуская её, наведите курсор мыши на группу, после чего отпустите кнопку мыши. Переносить можно слои, группы, эффекты и т. д. Принцип работы такой же, как при работе с файлами и папками в Проводнике Windows. 2.4. Копируйте полученную папку, для чего воспользуйтесь одним из следующих способов: Первый способ: выделите группу (одинарный щелчок левой кнопки мыши), далее активизируйте опцию Layers/Duplicate Group. Второй способ: щелкните правой кнопкой мыши на группе и далее, в контекстном меню группы, перейдите на опцию Duplicate Group. Третий способ: подведите курсор к значку группы, нажмите левую кнопку мыши и, не отпуская её, наведите на значок нового слоя (Create a new layer), после чего отпустите кнопку мыши. Этими способами можно копировать также и слои. Для удаления слоя/группы следует перейти по команде Layers/Delete/Layer; или щелкнуть правой кнопкой и выбрать из контекстного меню команду Delete Layer; или перенести мышью слой на значок корзины. 2.5. Для формирования рекламного плаката, показанного ранее в виде схемы, были определены четыре основные области размещения графических объектов. Поэтому потребуется использовать четыре группы слоёв, каждая из которых станет основой для итогового рисунка соответствующей области. Создадим дополнительно еще две новые группы, так, чтобы общее количество групп ровнялось 4. Переименуйте вторую группу и слой в «Смазанный робот», третью в «Графический робот», и четвертую в «Логотип». Разместим их в следующей последовательности (сверху вниз): «Логотип», «Графический робот», «Смазанный робот» и «Робот». Необходимость в установке такой последовательности связана с тем, что верхние слои перекрывают нижние. 2.6. Отключите все группы на панели слоёв, одним из двух возможных способов: либо, нажав на значок глаза, или, выделив группу и активизируя команду Layers/Hide Layers. 2.7. Выделите и включите слой «Смазанный робот» и проведите преобразование над исходным изображением. Для этого в версии CS2 и выше используем режим Smart Object (Layers/Smart Objects/Convert to Smart Object) или режим Smart Filters (Filters/Convert to Smart Filters). Поясним различия в ходе выполнения операции в каждом из указанных режимов. Когда конвертируете изображение в Smart Object (первый режим), Photoshop создает контейнер, который показывает ссылку на фактическое изображение, т.е. больше не работаем на изображении непосредственно. Это позволяет создавать шаблоны Photoshop документов, а потом просто заменить изображение внутри Smart Object контейнера другим изображением и полный набор заданных эффектов мгновенно обновляется, используя новое изображение, без необходимости переделывать работу. В случае применения второго режима используются специализированные фильтры -Smart Filters. Разница заключается в том, что, когда применяют такие фильтры к Smart Object, они остаются полностью доступными для редактирования. Когда применяют обычный фильтр, то он изменяет непосредственно изображение. Если необходимо изменить параметры фильтров, то в этом случае следует вернуться на шаг назад (полностью отказаться от прежних настроек), а затем применять его снова с новыми параметрами. Используя режим Smart Filters можно изменять параметры фильтра, и новые настройки отражаются на изображении, без изменения исходного изображения. Режим Smart Filters обеспечивает такую же работу, как и Adjustment Layers. Для продолжения работы следует нажать на клавишу Ctrl и, не отпуская её, щелкнуть на значке преобразуемого слоя, тем самым создав область выделения. Используем этот приём для слоя, на котором следует показать эффект смазывания объекта при движении. Перейдя по команде Filter/Blur/Motion Blurна поле соответствующей вкладки, установите параметры: Angle = 0 и Distance = 80, а затем нажмите на клавишу ОК. 2.8. Для поворота изображения по горизонтали на 180° следует использовать команду Edit/Transform/Flip Horizontal. Результат преобразования можно сравнить с рис. 31. Для снятия выделение воспользуйтесь командой Select/Deselect.
2.9. Изменение цвета изображения.
На следующем этапе работы над рекламным изображением необходимо изменить его цвет, что можно выполнить или с помощью перекраски самого изображения, или, наложив на него корректирующий слой Adjustment Layer (без изменения исходного изображения). Второй способ удобнее, так как можно вернуться к первоначальному варианту. Создадим для слоя «Смазанный робот» корректирующий слой Hue/Saturation, используя переходы Layer/New Adjustment Layer/Hue/Saturation, и назовем его «Hue/Saturation Смазанный».
Поставьте галочку у Colorize (чтобы изображение целиком перекрашивалось, но не меняло цвет) и укажите на следующей вкладке «Hue/Suration» параметры нового изображения, например: Hue = 222, Saturation = 26, Lightness = 0. Нажмите ОК, а затем отключите эту группу слоёв, чтобы она не мешала работе над другими слоями. 2.10. Теперь создадим графический контурный рисунок, используя исходную фотографию. Выберите слой «Графический робот» и примените 2 фильтра по команде Filter/Stylize/Find Edges, затем нажмите клавишу D(или На вкладке, вызываемой командой Filter/Sketch/Stamp установите следующие параметры: Light/Dark Balance = 25, Smoothness = 5, чтобы сформировать контурный черно-белый рисунок, как показано на рис. 32.
2.11. На этом рисунке остались ненужные линии, которые не относятся непосредственно к начертанию контура робота. Необходимо убрать лишние элементы. Для этого можно закрасить их на самом рисунке, но тогда не будет возможности вернуться к первоначальному варианту в будущем. Лучше воспользоваться маской слоя Layer Mask, используя следующую последовательность операций. 2.11.1. Нажимаем на кнопку 2.11.2. Создаем новый слой под слоем «Графический робот». Установим основный цвет «белый» в палитре цветов 2.11.3. Переключитесь на маску основного слоя, размещённую справа на обозначении слоя «Графический робот», как показано на рис. 33.
Нажмите на горячую клавишу В или выберите инструмент кисть Щелкните правой кнопкой на любом месте рисунка и укажите параметры инструмента: Master Diameter = 200 (размер кисти) и Hardness = 100% (для установки четких, а не расплывчатых краев кисти), затем нажмите Enter. На панели параметров кисти установите Mode = Normal, Opacity = 100%, Flow = 100%. Наведите круг, обозначающий кисть на лишние элементы рисунка и аккуратно их закрашивайте (левой кнопкой). Если ошибётесь, то просто поменяйте цвет и снова закрасьте испорченный участок – он восстановится. Изменяйте размер кисти так, чтобы было удобно ею пользоваться, добиваясь изображения, показанного на рис. 34.
Рис. 34. Результат закрашивания маски слоя.
2.12. Инвертируйте цвета в обоих слоях (не в маске) группы «графический робот», по очереди, используя сочетания клавиш Ctrl-I или команду Image/Adjustments/Invert. 2.13. Создайте новый слой и залейте его синим цветом #3399ff. Смените у нового слоя режим перекрытия который можно выбрать на поле раскрывающегося списка Blend Mode, размещенного в верхней строке панели слоёв с Normal на Darken, как показано на рис. 35.
2.14. Установите режим перекрытия группы «Графический робот» в режим Screen и отключите эту группу, чтобы она не мешала дальнейшее работе. 2.15. Для формирования следующего рисунка используем группу слоев «Логотип». Сначала создадим для слоя «Логотип» абстракцию, выделив этот слой, и по команде Filter/Stylize/Extrude, вызвав вкладку, на поле которой установим следующие параметры: Type = Block, Size = 30, Depth = 30, Random. Установив параметры, следует отключить и этот слой. Верстка страницы. Необходимые заготовки, разработанные ранее, следует собрать в единое целое. Совокупность последующих операций определим как верстку страницы. 3.1. Сначала зададим размер формируемой страницы, используя команду Image/Canvas Size. На новой вкладке следует указать размеры, например Width = 3000 pixels и Height = 4500 pixels, что примерно соответствует формату А3 при 300 dpi (точек на дюйм) или А4 при 600 dpi. Щелкните на левый верхний угол квадрата с сеткой, для указания начала координат и нажмите ОК. 3.2. Включите сетку на рабочее поле приложения с помощью сочетания клавиш Ctrl-‘ или по команде меню View/Show/Grid. Также целесообразно включить Layer Edges и Smart Guides для контроля границ объектов и их центров. 3.3. Включите группу на панели слоёв «Робот» (остальные выключены), выберите инструмент Move tool Перенесите картинку к правому краю общего рисунка и опустите её, чтобы она оказалась посередине документа. Результат перемещения слоя показан на рис. 36.
3.4. Для того, чтобы создать эффект движения, наложим изображение «смазанного робота» на исходную фотографию, совместив опоры робота в обоих рисунках. Чтобы осуществить это премещение, необходимо увеличить прозрачность правой стороны рисунка «смазанного робота», что можно выполнить с помощью следующих операций. Включите группу «Смазанный робот». Измените её прозрачность. Для этого на панели слоёв установите параметр Opacity = 50%. Рисунок слоя станет более прозрачным. Переместите рисунок «Смазанного робота» по полю документа так, чтобы опоры робота были совмещены. После чего восстановите параметр Opacity = 100%. Часть рисунка нижнего слоя будет закрывать контуры рисунка верхнего слоя. Установим градиентную прозрачность для слоя «Смазанный робот», так чтобы рисунок не затемнял исходное изображение в области их наложения. Правая часть должна стать прозрачнее, а левая – остаться без изменения, что определяет содержание понятия «Стиль градиента». Выделите слой «Смазанный робот» и создайте маску для него с помощью команды Layer/Layer Mask/Reveal All. Установите основной и дополнительный цвет «по умолчанию», нажав на кнопку инструмента Выберите инструмент Gradient Tool (Градиент) (G) и раскройте окно параметров для выбора стиля градиента: Выберите режим Linear Gradient (Линейный градиент) Наведите курсор мыши на 1/3 часть от левого края документа, зажмите левую кнопку мыши и протяните его, удерживая клавишу Shift, до 1/3 части от правого края документа. В этом случае прозрачность слоя будет увеличиваться от его середины к правому краю. В результате в области совмещения слоёв рисунок «смазанного робота» станет полупрозрачным.
3.5. Для установки разделительных линий на странице выполним следующие подготовительные операции. Они помогут отделить нижний левый квадрат плаката для установки логотипа, а рядом с ним – нанесение объемной надписи. Создадим две цветные полупрозрачные полосы оранжевого цвета. Для этого организуем новую группу «Линии» между группой «Смазанный робот» и «Графический робот».
Выберем основным цветом #ff9900 и возьмем инструмент Rectangle Tool ( С помощью прямоугольника проведём широкую линию от верхнего края к нижнему краю через стык двух первых групп. Проводим вторую линию от левого (нажимаем левую кнопку) до правого (отпускаем кнопку) края, так, чтобы внизу справа образовался пустой квадрат (Рис. 38). Если линии получатся разного размера или не в том месте, выровнять их можно используя инструмент Free Transform (Ctrl-T или Edit/Free Transform), а также панель Info (F8 или Window/Info) с обозначением размеров. Сделайте ширину обеих линий около 65 пикселей. (Можно увеличить маштаб изображения рисунка: чем больше масштаб, тем точнее можно изменять размеры). Выберите группу «Линии», и задайте прозрачность Opacity 80%. Если делать прозрачность у каждой линии отдельно, то на месте их пересечения будет заметен квадрат. 3.6. Дальнейшее оформление рабочих областей рисунка потребует формирования градиентного фона. Для этого выполните следующие операции.
3.6.2. Для оживления рисунка фона следует использовать градиентную заливку. Для формирования градиентного фона надо воспользоваться кнопкой Gradient Tool Выполним следующую последовательность операций. Сбросьте цвет по умолчанию (черный/белый), нажав на горячую клавишу D. Создадим новую заливку. Для этого следует перейти по команде Layers/Layer Style/Gradient Overlay,затем дважды щелкнуть на поле Gradient. Выберите самую первую заливку на панели параметров заливки (Градиентная заливка). На поле вкладки параметров заливки щелкните на правую нижнюю стрелку и двойным щелчком измените цвет заливки на «черный». Затем щелкните чуть ниже линии. В результате появится новая стрелка, для которой укажите параметр Location = 50%, а цвет установите #999999. Чтобы удалить стрелку, нажмите на неё и, удерживая, перенесите на линию. Нажмите ОК. Проверьте параметры настройки стиля, ориентируясь на содержание рисунка 39.
Нажмите еще раз ОК. Результатом выполненных операций станет сформированный слой фона страницы. 3.7. Для того, чтобы повернуть изображение «Графического робота» на поле страницы следует выполнить дополнительные операции над слоями группы (Рис.40). Выберите инструмент по команде Edit/Free Transform и установите параметр на панели угла (Set Rotation) = -45.
Рис. 40. Выбранный верхний слой
Можно немного передвинуть его. Для окончания операции нажмите на значок
Рис. 41. Удаление линий
По краям этой группы на поле страницы появились тонкие линии (Рис. 41), которые следует убрать. Для этого выберите верхний слой группы (Рис. 40) и, взяв кисточку черного цвета, аккуратно пройдитесь по краям квадрата. Линии исчезнут, как показано на рис. 41. Для удобства желательно на время выполнения операции убрать решетку командой View/Show/Grid и увеличить масштаб командой View/Actual Pixels или изменив необходимый параметр на панели параметров команды Window/Navigator. 3.8. Включите группу «Логотип» в поле общего рисунка. Для этого выполните следующие указания. Уменьшите размер изображения до 25% от первоначального состояния используя команду Edit/Free Transform,на вкладке которой установите W = 25,0%, H = 25,0%. Переместите изображение в центр нижнего правого квадрата (Рис. 42). Для окончания операции нажмите на значок
Для выделения логотипа с помощью эффекта свечения, применим новый стиль к слою, используя команду Layer/Layer Style/Outer Glow,на вкладке которой установим цвет подсветки, размах и размер: #7789af, Spread = 30%, Size = 65 px. 3.9. Для организации надписи в нижней части рисунка следует сформировать новую группу слоёв «Надпись». Эта операция выполняется в следующей последовательности.
3.9.1. Формирование новой группы «Надпись. Выберите инструмент Rectangle Tool Нарисуйте прямоугольник размером 1700 пикселей в ширину и 500 пикселей в высоту в центре нижнего левого квадрата, как показано на рис. 43.
Откройте панель стилей командой Window/Styles и нажмите на небольшую кнопку в правом верхнем углу открывшейся панели:
3.9.2. Для написания текста следует выбрать инструмент Horizontal Type Tool, нажимая на соответствующую кнопку На листе характеристик текста Window/Character укажите следующие параметры: шрифт Arial, размер (кегль) 100 pt. На листе Window/Paragraph укажите выравнивание посередине
Подберите необходимый стиль текста, используя команду Layer/Layer Style/ Blending Options. На вкладке отметьте галочками следующие опции Drop shadow, Inner Glow, Bevel and Emboss и Contour. По очереди внесите на полях соответствующих вкладок необходимые параметры, щелкнув левой кнопки мыши по названию опции. Используйте в качестве исходных параметров значения, показанные на рисунках 43-46. В Inner Glow следует выбрать цвет #cc6600.
Рис. 47. Фрагмент палитры слои
3.9.3. Изменим степень прозрачности слоя «Надпись», при этом, не затронув стиль слоя. Для этого на палитре слоя поставьте значение Fill 0% (Рис.47). Opacity – это степень непрозрачности всего слоя, включая стиль. Fill – это степень непрозрачности только слоя, без учета стиля. 4. Оформление подготовленной страницы многослойного рисунка. С помощью треугольника, размещенного на каждом обозначении группы слоя, сверните изображения всех групп как показано на рис. 48. Следует обратить внимание на структуру подготовленных слоёв.
Рис. 48. Свёрнутое изображение групп слоёв страницы.
Сравните результат сформированного изображения с необходимым, сохраните и передайте его менеджерам по рекламе (Ctrl-S или File/Save) (Рис. 49).
Рис. 49. Сформированное изображение рекламной страницы.
Задание для самостоятельной работы Подготовить с помощью многослойной технологии рекламный плакат, посвящённый выпуску новой наукоёмкой продукции промышленной организации, специализирующейся в области ИТ-технологий, космонавтики. авиастроении, транспорта, подъёмно-транспортного оборудования, энергетики, обрабатывающей промышленности и т.п. для его публикации в средствах массовой информации и информационных сетях. В качестве основы для формирования плаката следует предварительно скачать файл с подходящим изображением из Интернета или подготовить его самостоятельно с помощью цифровой фотокамеры. Рекламный плакат должен содержать несколько полей для передачи основного изображения, ряда графических эффектов с целью отражения специфики работы рекламируемого устройства, текстовое объёмное обозначение и логотип.
Рекомендуемая литература 1. Adobe Photoshop CS3: Официальное руководство пользователя. Корпорация Adobe Systems, 2007. 735 стр. 2. Adobe Photoshop CS4: Официальное руководство пользователя. Корпорация Adobe Systems, 2008. 816 стр. 3. Комягин В. Б. Adobe Photoshop CS3: официальный учебный курс. М.: ТРИУМФ, 2008 г. 448 стр. 4. Лори Ульрих Фуллер, Роберт Фуллер. Adobe Photoshop CS3. Библия пользователя, Издательство: Вильямс, Диалектика, 2008 г. 1056 стр. |
|
 Для ознакомления с основными приемами технологии преобразования изображения на базе обработки цифрового кода следует выполнить предлагаемое упражнение.
Для ознакомления с основными приемами технологии преобразования изображения на базе обработки цифрового кода следует выполнить предлагаемое упражнение.



 Обязательно поставьте галочку у окна «Use Previous Layer to Create Clipping Mask», чтобы изменения коснулись только выбранного слоя, а не всех ниже лежащих слоев. Если в этом месте поставить галочку, то в обозначении нового слоя будет автоматически установлен значок . Если этот значок не был включен, то его следует установить по команде Layers/Create Clipping Mask.
Обязательно поставьте галочку у окна «Use Previous Layer to Create Clipping Mask», чтобы изменения коснулись только выбранного слоя, а не всех ниже лежащих слоев. Если в этом месте поставить галочку, то в обозначении нового слоя будет автоматически установлен значок . Если этот значок не был включен, то его следует установить по команде Layers/Create Clipping Mask. ), чтобы установить цвета по умолчанию (черный/белый) для получения чёрно-белого рисунка.
), чтобы установить цвета по умолчанию (черный/белый) для получения чёрно-белого рисунка.
 или в меню переходим на операцию Layer/Layer Mask/Reveal All. Справа от слоя будет показано обозначение маски слоя.
или в меню переходим на операцию Layer/Layer Mask/Reveal All. Справа от слоя будет показано обозначение маски слоя. . Затем нажимаем на активную клавишу G или на кнопку
. Затем нажимаем на активную клавишу G или на кнопку  . Щёлкнув на любом месте нового слоя левой кнопкой, активизируем установку белого цвета на слое.
. Щёлкнув на любом месте нового слоя левой кнопкой, активизируем установку белого цвета на слое.
 и поменяйте цвета палитры местами, нажав кнопку Х или
и поменяйте цвета палитры местами, нажав кнопку Х или  . В результате основной цвет станет белым, а цвет фона – черным.
. В результате основной цвет станет белым, а цвет фона – черным.

 или кнопку V.
или кнопку V.

 или D.
или D. . Выберите первый стиль с названием «Foreground to Background».
. Выберите первый стиль с названием «Foreground to Background». - постепенное изменение прозрачности слоя от начальной точки к конечной точке, показанной на рисунке.
- постепенное изменение прозрачности слоя от начальной точки к конечной точке, показанной на рисунке.

 или кнопка U).
или кнопка U). 3.6.1. Создайте новый слой «Общий фон», поместите его ниже всех других, закрасьте его любым цветом (например, черным) с помощью инструмента
3.6.1. Создайте новый слой «Общий фон», поместите его ниже всех других, закрасьте его любым цветом (например, черным) с помощью инструмента  и контекстного меню стиля слоя.
и контекстного меню стиля слоя. , но лучше сделать эту операцию через команду установки стиля: Layers/Layer Style/Gradient Overlayили с помощью контекстного меню стиля слоя.
, но лучше сделать эту операцию через команду установки стиля: Layers/Layer Style/Gradient Overlayили с помощью контекстного меню стиля слоя.


 .
.

 или используйте горячую клавишу U.
или используйте горячую клавишу U.
 и, в новом списке, выберите Buttons стиль. Щелкните на выбранном стиле
и, в новом списке, выберите Buttons стиль. Щелкните на выбранном стиле  и нажмите ОК.
и нажмите ОК.

 или горячую клавишу Т. Наберите слово «Робот».
или горячую клавишу Т. Наберите слово «Робот». . Сместите надпись вниз так, чтобы она была посередине прямоугольника.
. Сместите надпись вниз так, чтобы она была посередине прямоугольника.