|
|
Створення найпростіших фонових зображеньТема №1 Як створюються веб – сторінки? HTML- це мова розмітки веб - сторінки, тобто за допомогою неї ми створюємо структуру і визначаємо, де має в нас розташовуватись текст або картинка. Стилем або CSS -називається набір параметрів форматування, який застосовується до елементів документа, щоб змінити їх зовнішній вигляд. Де писати HTML – код ? Завантажуємо та встановлюємо програму Notepad++ Перед початком написання коду, необхідно вибрати кодування. Та вибрати Синтаксис
Cтруктура HTML сторінки
<p>…</p> - тег «параграф», в якому можна писати текст. Текст відображається з нового абзацу. Збереження веб - сторінки
Пишемо імя сторінки і вибираємо тип файлу
Відкриваємо сторінку у браузері для перегляду.
Виконати завдання: Завдання №1. Створити веб – сторінку за зразком.
Завдання №2. Створити веб – сторінку за зразком.
Завдання №3а. Створити веб – сторінку за зразком.
Завдання №3б. До створеної сторінки додати ще один абзац.
Тема №2 Створення заголовків і абзаців. Найпростіші способи форматування тексту. Заголовки: <h1>Заголовок першого рівня</h1> <h2>Заголовок другого рівня</h2> <h3>Заголовок третього рівня</h3> <h4>Заголовок четвертого рівня</h4> <h5>Заголовок п`ятого рівня</h5> <h6>Заголовок шостого рівня</h6> Приклад
Тег <br> <br> -тег який встановлює перенос текста на новий рядок, там де він прописан. Приклад <body> <p>Можна написати будь-який текст, навіть у рядочок. Але якщо поставити тег<br>то текст буде з нового рядка</p> </body> Тег <pre> <pre> -тег, при якому текст відображається так, як його написали. Тобто зі всіма відступами, значками та ін.
CSS Стилем або CSS (каскадні таблиці стилів) -називається набір параметрів форматування, який застосовується до елементів веб - сторінки, щоб змінити їх зовнішній вигляд. HTML та СSS невід`ємні одне від іншого.
Як додаються стилі до веб – сторінки ? Є три основних варіанта додати стиль до сторінки. 1. Перший з них це підключення документа зі стилями: Тобто, в Notepad++ створюється документ, там пишеться код CSS і зберігається з розширенням .css Приклад: <head> <title> Стили </title> <link rel="stylesheet" href="htmlbook/mysite.css"> </head> 2. Другий - це написання стилів в самій веб – сторінці, розташовується у «голові» сторінки: <head> <title> Стили </title> <style> H1 { font-size: 120%; font-family: Verdana, Arial, Helvetica, sans-serif; color: #333366; } </style> </head> Надалі будемо використовувати ТРЕТІЙ варіант!! 3. Третій варіант - це написання стилів до кожного елемента веб - сторінки: <body> <p style="font-size: 120%; font-family: monospace; color: #cd66cc">Пример текста</p> </body> Атрибут Теги вказують браузеру, як потрібно представляти веб - сторінку. У тегах можна писати додаткову інформацію. Така додаткова інформація називається "атрибут".
Форматування тексту Атрибут alignзадає як має текст вирівнятись на сторінці. Записується ось таким чином: align=“____”, на місці пропуску має бути його параметр. 1. Вирівнювання по ліву сторону
2. Вирівнювання по центру
3. Вирівнювання по праву сторону
4. Вирівнювання по праву та ліву сторони, тобто по ширині сторінки
Зміна кольору та шрифт тексту font-family -встановлює сімейство шрифту, яке буде використовуватися для оформлення тексту. Список шрифтів може включати одне або кілька назв, розділених комою. <p style=“font-family:Tahoma”> Текст </p> color –змінює колір тексту. <p style=“font-family:Tahoma; color:red”> Текст </p> Виконуємо завдання Завдання №1 (текст для завдання в папці Матеріали,"simonenko.txt") Створити веб - сторінку, що містить вірш. Використати шрифт Tahoma, колір - темно-синій (navy). Провести вирівнювання стовпчиків вірша: Варіант 1: використати теги "P" і "BR" і параметр "align"; Варіант 2: використати тег "PRE".
Завдання №2 (текст для завдання в папці Матеріали "alisa_1.txt") Створити веб - сторінку, що містить фрагмент оповідання. Перший рядок сторінки - заголовок першого рівня. <h1> Другий і третій рядки - заголовки третього рівня. <h3> Наступні абзаци вирівнюються по ширині сторінки.
Завдання №3 Cтворити Web-сторінку, в якій між усіма текстовими блоками буде пропущено по декілька порожніх рядків.
Тема №3 Форматування тексту <b>Текст</b> -робить текст жирним. <i>Текст</i> -робить текст курсивом. <u>Текст</u> -робить текст підчекнутим. <sub>Текст</sub> -нижній індекс <sup>Текст</sup> -верхній індекс
<strong>Текст</strong> - текст буде жирним; <s>Текст</s>текст буде перечеркнутим; <strike>Текст</strike>- текст буде перечеркнутим;
Виконуємо завдання Завдання №1 (текст для завдання в папці Матеріали,prysliv.txt") Створити Web-сторінку, яка містить чотири прислів'я, кожне з яких відформатувати наступним чином: присів'я №1: шрифт - Comic Sans MS; колір - зелений (green); присів'я №2: шрифт - Courier New; колір - червоний (red); присів'я №3: шрифт - Impact; колір - малиновий (maroon); присів'я №4: шрифт - Arial; колір - бузковий (purple). Усі назви звірів виділити напівжирним шрифтом; цифру "1" в примітці відформатувати як верхній індекс.
Завдання №2 (текст для завдання в папці Матеріали," zagad.txt")
Створити Web-сторінку із загадками (загадки знаходяться в файлі "zagad.txt") і відформатувати її наступним чином: заголовок: шрифт - Comic Sans MS; колір - червоний (red); курсив; загадки: шрифт - Book Antiqua; колір - малиновий (maroon); відгадки: нижній індекс; номер найкращої, на Вашу думку, загадки виділити підкресленим шрифтом.
Завдання №3 (текст для завдання в папці Матеріали,geometr.txt") Створити Web-сторінку згідно зразка. Текст сторінки можна скопіювати із файлу "geometr.txt". Провести форматування: заголовок: шрифт - Tahoma; колір - темно-синій (navy); весь інший текст: шрифт - Arial; шіснадцятковий код кольору #800080. Для назв усіх чотирикутників встановити таке накреслення: підкреслений напівжирний курсив.
Тема №4 Фон Web-сторінки. Створення найпростіших фонових зображень
Універсальна властивість background дозволяє встановити одночасно до п'яти характеристик фону.
background: background-attachment- прокрутка background-color - колір background-image - малюнок background-position – позиція на сторінці background-repeat - повторення
Приклади запису.
background-image: url(hand.png); background-image: url(images/bg.jpg); (якщо є створена папка для малюнків) background-color: #000; background-color: red;
Властивість background-attachment встановлює, чи буде прокручуватися фонове зображення разом з вмістом елементу. Зображення може бути зафіксовано і залишатися нерухомим, або переміщатися спільно з документом.
background-attachment: fixed; або scroll;
Приклад додавання картинки до веб-сторінки <html>
<p>Моя перша сторінка.</p> </body>
Приклад додавання кольору до веб-сторінки
<html> <body style=“background-color: red ” > <p>Моя перша сторінка.</p> </body> !!! Картинка, малюнок має знаходитись в одній папці з веб-сторінкою.
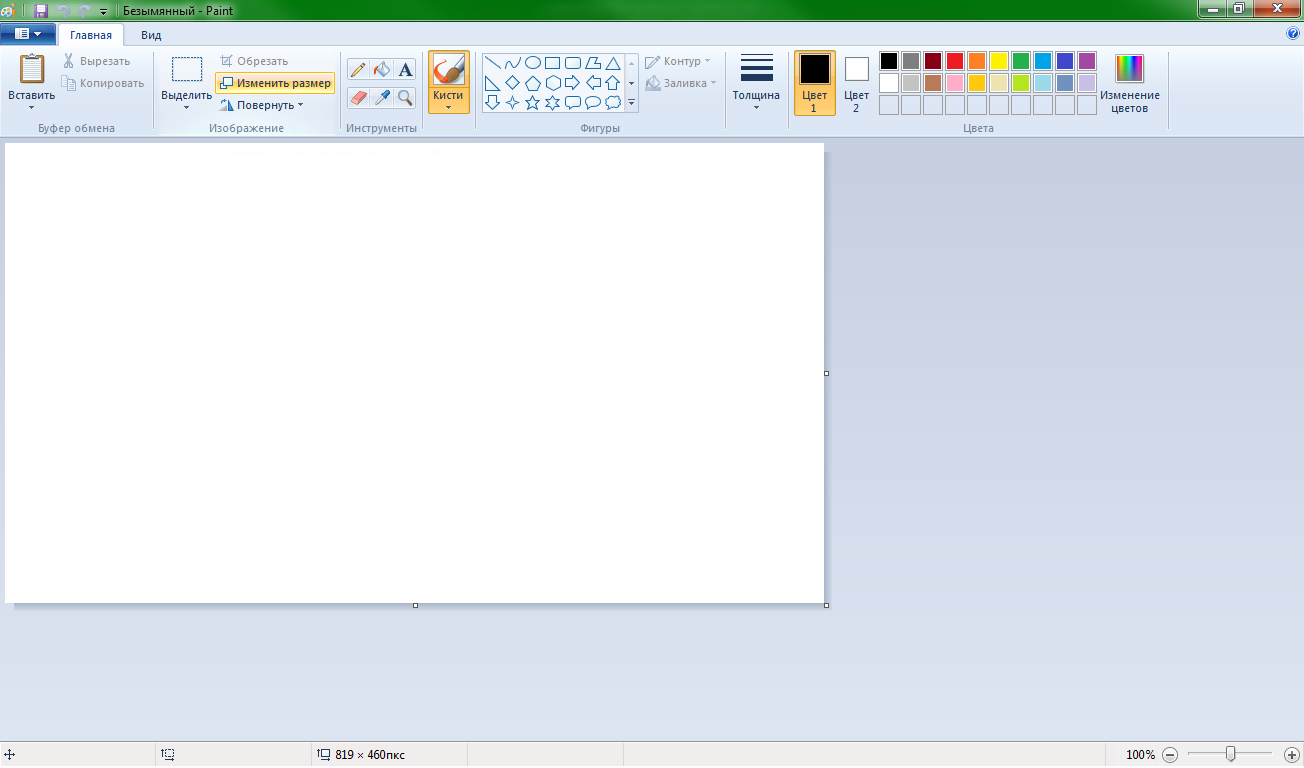
Створення картинки самостійно в paint.
1. Відкриваємо програму paint 2. Натискаємо «Изменить размер» у верхній панелі.
3. У вікні, що відкрилось ставимо такі параметри: пик селі, розмір15х15, і забираємо галочку «Сохранить пропорции»
4. Збільшуємо створену картинку «Лупою»
5. Робимо рамочку. Вибираємо інструмент «Прямоугольник», вибираємо товщину лінії Першу, вибираємо колір, на нашій картинці малюємо рамочку, тобто тянемо курсор з одного кута в інший.
6. Зберігаємо у папці з веб-сторінкою, та називаємо картинку «kletka_1» 7. Аналогічно ствоюються і інші картинки, відрізняються лише розмірами.
Виконуємо завдання Завдання №1 (картинки та текст для завдання в папці Матеріали,"komar.html","pic1.gif" ) Відкрити готову Web-сторінку "komar.html", яка містить текст казки "Могутній Комар". Створити три модифікації даної сторінки: a) Встановити колір фону з шіснадцятковим кодом #99FFCC. Зберегти файл під іменем "z_4_1a.html". b) Використати в якості фону зображення "pic1.gif". Дане зображення повинно бути нерухомим (при прокрутці сторінки фон повинен залишатися на місці). Зберегти файл під іменем "z_4_1b.html". c) Самостійно створити фонове зображення розміром 15 x 15 пікселів Використати його в даній Web-cторінці. Зберегти файл під іменем "z_4_1c.html".
Завдання №2 (картинки та текст для завдання в папці Матеріали,"z_3_3.html",”pic2.jpg".) Відкрити створену на минулому занятті Web-сторінку "z_3_3.html". Змінити дану Web-сторінку так, щоб в ній були використані різні фонові зображення згідно вимог, наведених нижче: a) Встановити бірюзовий колір фону (aqua). Зберегти файл під іменем "z_4_2a.html". b) Використати в якості фону зображення "pic2.jpg".
Зберегти файл під іменем "z_4_2b.html". c) Самостійно створити зображення розміром 30 x 60 пікселів
Використати його в якості фонового зображення на даній Web-cторінці. Зберегти файл під іменем "z_4_2c.html".
Завдання №3 (картинки та текст для завдання в папці Матеріали,"z_3_3.html",”pic2.jpg".) Відкрити Web-сторінку "z_2_2.html. Розробити дві модифікації сторінки згідно наведених нижче вимог: a) Визначити шіснадцятковий код кольору панелі завдань Вашого робочого столу і використати його в якості фону Web-сторінки. (або свій колір!!!) Зберегти файл під іменем "z_4_3a.html". b) Самостійно створити фонове зображення розміром 40 x 40 пікселів Використати його на даній Web-cторінці. Фонове зображення повинно бути нерухомим. Зберегти файл під іменем "z_4_3b.html".
Тема №5 Списки Горизонтальні лінії Тег <ul> встановлює маркований список. Тег <li> визначає окремий елемент списку. <ul> <li> Чебурашка </li> <li> Крокодил Гена </li> <li>Шапокляк </li> </ul>
Тег <ol> встановлює нумерований список. <ol> <li>Чебурашка </li> <li> Крокодил Гена </li> <li>Шапокляк </li> </ol>
Лінія
<hr>
align - Визначає вирівнювання лінії. color - Колір лінії. noshade - Малює лінію без тривимірних ефектів. size - Ширина лінії. width - Довжина лінії.
<hr align=“center> <hr align=“ left” > <hr align=“ right” > <hr size="число px“ > <hr color="цвет“ > <hr width="число px“ > <hr noshade >
Виконуємо завдання Завдання №1 Створити Web-сторінку, яка містить заголовки третього рівня і два списки: нумерований список материків і маркірований список океанів. Вимоги до Web-сторінки: фон сторінки - світло-сірий (silver); колір списку материків - зелений (green); колір списку океанів - темно-синій (navy); товщина лінії - 3 пікселі; довжина - 200 пікселів; колір - білий (white).
Завдання №2 Створити Web-сторінку, яка містить заголовки третього рівня і два маркірованих списки, які відрізняються один від одного маркерами. Параметри Web-сторінки: фон сторінки - синій (blue); колір списку країн - білий (white); колір списку столиць - жовтий (yellow); товщина лінії - 1 піксель; довжина - 80% ширини вікна; колір - світло-сірий (silver).
Завдання №3 Створити Web-сторінку, яка містить вкладені списки планет Сонячної системи. Фон сторінки - бірюзовий (aqua). Параметри горизонтальної лінії підібрати самостійно. За допомогою двох горизонтальних ліній наочно показати відношення розмірів Землі до розмірів Місяця. При виборі параметрів ліній врахувати те, що розміри Землі і Місяця відносяться як 128 до 35.
Тема №7 |
|