|
|
Комбинированные операции присваиванияПод комбинированными операциями присваивания понимаются операции, совмещающие выполнение какой-либо определенной операции с одновременным присваиванием ее результата переменной, определяемой первым операндом. Общий синтаксис подобных комбинированных операций следующий: a OP= b,где OP заменяется на символ одной из рассмотренных ранее операций языка JavaScript.
Условная операция Единственная операция в языке, требующая три операнда, причем первый операнд вычисляется в булевом контексте: (условие) ? операнд2 : операнд3;Семантика ее такова: если значение первого операнда-условия истинно, то возвращается вычисленное значение второго операнда, иначе третьего. Например, результатом выполнения следующего выражения будет присваивание переменной range строки "Пересдача", если значение переменной mark меньше или равно 2, в противном случае переменная range будет иметь значением строку "Зачтено": range = (mark <= 2) ? "Пересдача" : "Зачтено";Приоритет операций В приводимой ниже таблице перечислены все операции JavaScript в нисходящем порядке. Операции с одинаковым приоритетом выполняются в выражении слева направо.
Операторы Весь набор операторов языка можно разбить на три группы: · операторы выбора, или условные; · операторы цикла; · операторы манипулирования с объектами. Операторы выбора Предназначены для организации ветвления в сценарии. Общий синтаксис следующий: if(условие) { операторы1}[else { операторы2} ]Обратите внимание, что группы операторов блоков if и else заключены в фигурные скобки, которые можно опускать, если группа представлена одним оператором: if(a == b) с = delse { с = ealert(c)}Семантика этого оператора такова: если проверяемое условие истинно, то выполняются операторы блока if, иначе блока else. Операторы выбора могут быть вложенными друг в друга. В этом случае рекомендуется использовать фигурные скобки всегда во избежание ошибок при интерпретации подобных сложных операторов. Если необходимо проверять одно и то же выражение на равенство разным значениям, то эффективнее использовать не группу вложенных операторов ветвления, а оператор switch со следующим синтаксисом: switch (выражение){ case значение1 : [операторы1] [break;] case значение2 : [операторы2] [break;] ... [default :] [операторы]}Семантика его не отличается от подобных операторов в других языках программирования: выражение вычисляется и последовательно проверяется на равенство значениям, указанным в блоках case. Если равенство найдено, то выполняются операторы соответствующего блока case, если нет, то операторы блока default в случае его наличия. Необязательный оператор break, задаваемый в каждом из блоков case выполняет безусловный выход из оператора switch. Если он не задан, то продолжается выполнение операторов и в следующих блоках case до первого оператора break или до конца тела оператора switch. Операторы цикла Основное предназначение оператора for организовать циклическое выполнение группы операторов, если заранее известно количество итераций: for([инициал_выражение];[условие];[изменяющее_выражение]) { [операторы]}Инициализирующее выражение вычисляется один раз при входе в цикл. Изменяющее выражение предназначено для изменения значения переменной цикла, определяемой в инициализирующем выражении, и вычисляется каждый раз при переходе на очередную итерацию вместе с проверкой условия окончания выполнения цикла. Переменная цикла не может быть создана локальной (даже если использовать в инициализирующем выражении оператор var) - она будет доступна и после завершения работы цикла: for(var i=0; i < 10; i++){. . .};a[i] = value; // переменная i равна 10Если тело цикла состоит из одного оператора, то фигурные скобки, ограничивающее тело цикла, можно опустить.
Если количество итераций цикла заранее не известно, то в этом случае следует воспользоваться циклами while while(условие) { [операторы]}или do do { [операторы]} while (условие)Оба они выполняются пока истинно заданное в них условие. Отличие заключается в том, что цикл while является циклом с предусловием - сначала проверяется условие завершения цикла, а потом выполняется его тело, поэтому тело цикла может вообще не выполниться ни одного раза, если при входе в него условие ложно. Тогда как цикл do представляет собой цикл с постусловием - проверка завершения итераций выполняется после выполнения тела цикла, поэтому тело этого цикла всегда выполняется хотя бы один раз. Для завершения этих циклов в теле каждого из них должна быть предусмотрена возможность изменения выражения-условия окончания цикла. Обычно это реализуется изменением значения какой-либо переменной, входящей в условие.
Иногда необходимо завершить цикл не по условию, задаваемому в заголовке цикла, а в результате вычисления некоторого условия в теле цикла. Для этой цели в JavaScript существуют операторы break и continue. Оператор break завершает выполнение цикла и передает управление оператору, непосредственно следующим за оператором цикла. Оператор continue прекращает выполнение текущей итерации и начинает выполнение следующей, т.е. в цикле while он передает управление на проверку выражения условие цикла, а в цикле for - на вычисление выражения изменяющее_выражение.
Функции Функция - это именованная последовательность операторов, которая инициализируется и выполняется простой ссылкой на имя функции. Синтаксис задания функций в JavaScript следующий: function имя_функции([формальные_параметры]) { [операторы] [return выражение]}Вызов в сценарии: имя_функции(список_фактических_параметров)Во многих языках программирования можно указать при объявлении функции способ передачи в нее параметров - по ссылке или по значению. В первом случае передается ссылка на область памяти фактического параметра, что приводит к изменению его значения, если оно меняется в теле функции. Во втором случае в функцию передается копия значения фактического параметра, и его изменение в теле функции не приводит к изменению значения фактического параметра. В JavaScript не предусмотрен механизм указания способа передачи параметров. Здесь используется заранее предопределенное правило для передачи параметров разных типов. Строки, целые, вещественные и булевы значения передаются по значению. Тогда как объекты и массивы передаются по ссылке. Функция JavaScript всегда возвращает некоторое значение. Для явного указания возвращаемого значения используется операция return. Ее операнд определяет возвращаемое функцией значение. Если в теле функции явно не задается возвращаемое значение, то по умолчанию она возвращает значение undefined. Поэтому функцию JavaScript всегда можно использовать в выражениях. Обычно все определения функций задаются в элементе SCRIPT заголовочной части документа HTML (элемент HEAD). Функции JavaScript могут быть рекурсивными.
Функции JavaScript позволяют вообще не задавать при их определении списка формальных параметров, а использовать в теле функции массив arguments, в котором хранятся все фактические параметры. Доступ к элементам массива осуществляется с помощью операции индексирования - квадратные скобки с заданным внутри них индексом элемента: arguments[4]Индексы в массиве начинаются с нуля. Массивы в JavaScript являются объектами типа Array и у них есть свойство length, хранящее количество элементов массива. Таким образом, максимальный индекс элемента массива на единицу меньше значения его свойства length. Механизм хранения переданных в функцию фактических параметров в массиве arguments позволяет создавать функции с заранее неизвестным числом параметров, т. е. в определении функции вообще можно не указывать формальные параметры, а работать в теле функции с массивом arguments. Можно часть параметров в определении указать, а остальные получать через этот массив. Еще раз отметим, что в массиве arguments хранятся все фактически переданные параметры - и те, которые соответствуют явно определенным формальным параметрам, и те, которые переданы дополнительно при вызове функции в сценарии.
1.4.18. Область видимости переменных Любая переменная, объявленная вне тела функции оператором var или созданная по умолчанию в операции присваивания, является глобальной и видна везде в любой части любого сценария страницы и внутри тела любой функции. Время жизни такой глобальной переменной - пока страница отображается в браузере. Переменная, объявленная с помощью оператора var в теле функции является локальной и видна только в теле той функции, где она объявлена. Ее время жизни - пока выполняется функция. Если в теле функции объявляется переменная по умолчанию в операции присваивания, то она будет иметь глобальную область видимости. Локальная переменная может иметь имя, совпадающее с глобальной, однако при вызове функции они будут рассматриваться как две различные переменные: aGlob = "g" // Глобальная переменнаяvar bGlob = "g" // Глобальная переменнаяfunction f(){ // изменение значения глобальной переменной aGlob = "f" // создание новой глобальной переменной aFuncGlob = "f" // создание локальной переменной var aFunc = "f" // создание локальной переменной с именем глобальной var bGlob = "f" }После вызова функции f() значения переменных будут следующими: aGlob = "f"bGlob = "g"aFuncGlob = "f"Тогда как переменной aFunc существовать после завершения выполнения функции f() не будет. При обработке сценария интерпретатор сначала находит в нем все переменные, определенные оператором var, создает их в зависимости от определенной для них области видимости и присваивает им значения undefined, а потом уже начинает выполнять сценарий, присваивая переменным значения, вычисляемые в соответствующих операторах присваивания. Если он встречает при интерпретации сценария переменную, не объявленную оператором var, то он немедленно создает глобальную переменную с указанным именем.
Встроенные объекты (1) Язык JavaScript является объектно-ориентированным языком. Однако его объектная модель отличается от общеизвестных моделей таких языков программирования как Java и C++ тем, что в нем используется модель прототипов, а не классов. В языке JavaScript нет механизма классов, все объекты создаются на основе прототипа. Поэтому объектная модель JavaScript проще, но в связи с этим она и не столь мощна, как модели, основанные на классах. Здесь вы не найдете ни наследования, ни полиморфизма. В этом и следующем уроках мы остановимся на создании и работе со встроенными в JavaScript объектами, а в последнем уроке, завершающим часть I нашего курса, мы научим читателя создавать собственные пользовательские объекты. Объект Array Массив - упорядоченный набор однородных данных, к элементам которого можно обращаться по имени и индексу. В JavaScript, так как в нем отсутствует определение переменных определенного типа, это определение расширяется до хранения не обязательно однородных данных. Любой объект в JavaScript создается конструктором этого объекта - специальной функцией, в которой определяются свойства и методы объекта. Для встроенных объектов конструкторы реализованы в виде функций, написанных на низкоуровневом языке процессора и встроенных в язык JavaScript. Для создания объекта необходимо выполнить операцию new с единственным операндом - конструктором этого объекта. Результатом выполнения этой операции будет выделение области оперативной памяти для хранения объекта, его инициализация и возврат ссылки на выделенную область памяти, которую можно сохранить в переменной для последующего обращения к объекту.. Все сказанное относится и к создаваемым пользователем объектам, но конструктор пишется на языке JavaScript с применением специальных правил создания свойств и методов объекта. Массив, как и любой объект, создается с помощью операции new и своего конструктора - функции Array. Как и в других объектно-ориентированных языках, у объекта определенного типа может быть несколько конструкторов, отличающихся друг от друга только передаваемыми в него параметрами (имя всегда остается одно и то же): a = new Array() // пустой массив (количество элементов 0)a = new Array(число) // массив с заданным числом элементовa = new Array(элемент0, элемент1, . . . , элементN);Количество элементов может быть равно максимальному значению 4-х байтного числа без знака. Для получения значения элемента массива следует в квадратных скобках рядом с именем массива указать порядковый номер элемента (выполнить операцию индексацию []): a[0] = "1"; a[1] = 2;c = b[2]*c[3];Нумерация элементов массива начинается с 0. При попытке получить значение элемента массива с несуществующим индексом никакой ошибки генерироваться не будет, а всегда будет возвращено значение undefined.
Несколько примеров использования методов объекта массив. Пусть определены два массива: array1 = new Array("Первый","Второй","Третий");array2 = new Array("Один","Два","Три");Тогда метод join() первого массива array1.join() возвратит строку: "Первый,Второй,Третий"А его же метод array1.join(":") возвратит следующую строку: "Первый:Второй:Третий"Заметим, что метод toString() массива (наследуется от встроенного объекта Object и переопределяется в конструкторе String()) , вызываемый по умолчанию тогда, когда надо представить объект-массив в виде строки, по-существу вызывает его метод join() без параметра. Например, если необходимо отобразить в документе содержимое массива, то можно использовать следующий оператор: document.write("<p>", array1, "</p>");Результатом будет новый абзац со значениями массива array1, разделенными запятыми: Первый,Второй,ТретийМетод sort() первого массива array1.sort() упорядочит элементы массива array1 (переставив их местами непосредственно в самом массиве array1) в алфавитном порядке: array1[0] = "Второй"array1[1] = "Первый"array1[2] = "Третий"Для сортировки массива в обратном порядке следует написать собственную функцию сортировки и передать ее имя (ссылку на нее) в метод sort() массива: function revSort(a,b){ return (a > b) ? -1 : 1}Теперь вызов, например, array2.sort(revSort), отсортирует элементы массива array2 в противоположно-алфавитном порядке: array2[0] = "Три"array2[1] = "Один"array2[2] = "Два"Коль скоро некоторые методы массива возвращают массив, то к нему можно сразу же применить какой-либо метод, продолжив "точечную" нотацию. Например, array1.concat(array2).sort() объединит два массива в один новый и отсортирует его. Массив, как объект, имеет свойство length, хранящее количество элементов массива. Добавление или удаление элементов массива (методы pop, push, shift, unshift, splice) приводит к автоматическому изменению свойства length. Добавить в конец массива элемент можно не только с помощью методов push или splice, но и простым заданием элемента с индексом, большим индекса его последнего элемента. При этом все промежуточные элементы принимают значения undefined. Массивы JavaScript "понимают" не только целые числовые индексы, но и индексы, заданные в виде строки. Однако следует иметь в виду, что добавление в массив элементов со строковыми индексами не приводит к увеличению значения свойства length, а это означает, что подобные "элементы" не участвуют ни в каких методах массива. Забегая вперед, поясним, что созданием элемента со строковым индексом мы на самом деле создаем новое свойство нашего конкретного объекта-массива. Для массивов нескольких размерностей конструктор не предусмотрен. Но их можно создавать, объявляя каждый элемент одномерного массива снова одномерным массивом. Полученные элементы уже двумерного массива можно снова объявить как одномерные массивы, создав, таким образом, трехмерный массив и т. д. Следующий код создает двумерный массив размерности (4 4): a = new Array()for (i=0; i < 4; i++) { a[i] = new Array() for (j=0; j < 4; j++) { a[i][j] = значение }}
Объект Date В JavaScript дата хранится в виде количества миллисекунд, прошедших от 1 января 1970 года. Диапазон хранимых дат от 250 000 до РХ до 255 000 по РХ. Для создания объекта даты используется конструктор Date() с различными параметрами: имя_объекта = new Date([параметры]);Если в конструкторе параметры отсутствуют, то значением объекта будет текущая дата: today = new Date()Параметром конструктора может быть строка вида: "месяц день, год часы:минуты:секунды"Если при этом опустить значения часов, минут и секунд, то по умолчанию они будут иметь значения 0. Месяц следует задавать в английском правописании, сокращая до трех букв, причем первую букву слова не обязательно задавать прописной: Xmas = new Date("January 7, 2004 00:00:00")Xmas = new Date("Jan 7, 2004 00:00:00")Xmas = new Date("jan 7, 2004 00:00:00")В конструкторе можно задать список параметров, определяющих год, месяц и день с необязательными часами, минутами и секундами (отсчет месяцев начинается с 0 - январь): Xmas = new Date(2004, 0, 7)Xmas = new Date(2004, 0, 7, 0)
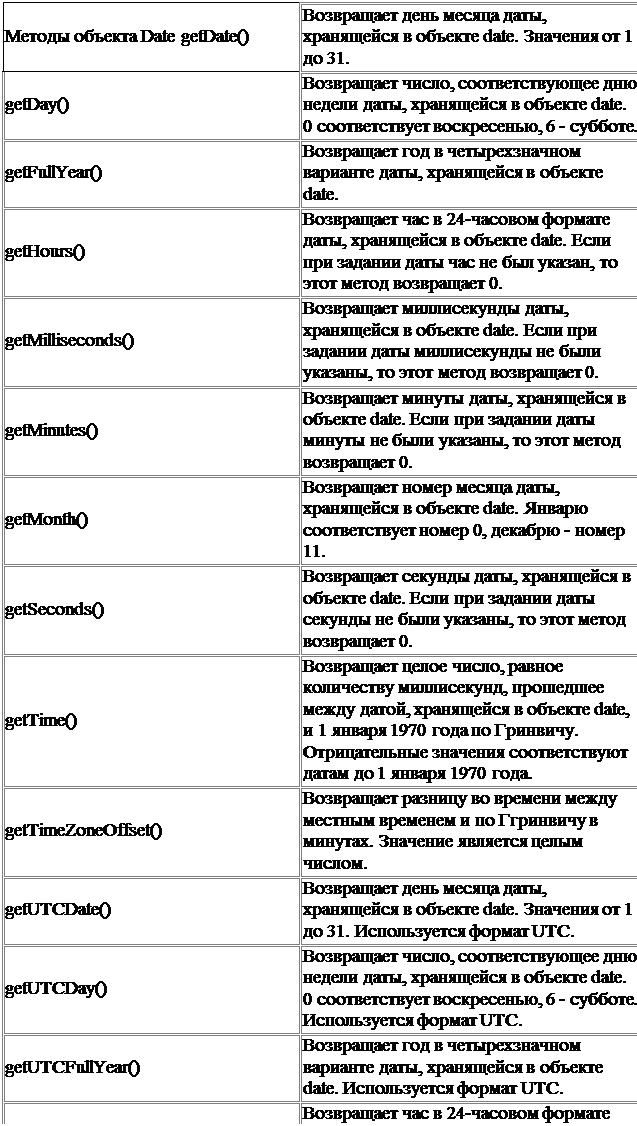
В приводимой ниже таблицы представлены форматы отображения даты некоторыми методами объекта Date:
Методы объекта Math В отличие от других объектов этот объект создавать не надо - он создается интерпретатором автоматически при загрузке документа со сценарием в браузер. Поэтому обращение к его методам и свойства выполняются с использованием его имени Math: Math.PI // число πMath.abs(x) // вычисление абсолютного значенияОбъект Math |
|
 Обратите внимание, что при ссылке на элементы такого массива индекс каждого размерения элемента следует задавать в самостоятельных квадратных скобках: сначала в квадратных скобках указать первый индекс, затем в других квадратных скобках второй индекс и т. д.
Обратите внимание, что при ссылке на элементы такого массива индекс каждого размерения элемента следует задавать в самостоятельных квадратных скобках: сначала в квадратных скобках указать первый индекс, затем в других квадратных скобках второй индекс и т. д.