|
|
Динамические фильтры, появление (исчезновение ) изображения.Эффекты постепенного появления (исчезновения) графического изображения, а также преобразования одной картинки в другую можно получить с помощью совместного применения динамического фильтра и сценария. Разумное использование таких эффектов украшает web-документ. Существует несколько способов преобразований. Эти способы заранее определены и вам лишь требуется указать номер выбранного способа.
Ниже приводится таблица с номерами превращений:
Динамические переходы позволяют определять переход от одного визуального эффекта к другому, задавая как тип эффекта, так и его продолжительность и длительность. Переходы используются для задания интересных анимационных эффектов. Переход blendTrans задает постепенное проявление или исчезновение объекта путем изменения его прозрачности. Параметр duration указывает время в секундах, в течение которого осуществляется переход. Параметр status позволяет определить и изменить состояние перехода на момент выполнения сценария. Доступ к этому параметру может быть осуществлен только из сценария. Параметр может принимать три значения. Если значение параметра status равно нулю, то либо выполнение перехода еще не началось, либо переход остановлен. Если значение равно 1 , применение перехода закончилось. Значение параметра равно 2, соответствует тому, что переход находится в стадии выполнения. Управлять переходами можно из сценариев, используя методы. Метод applay() позволяет изменить значения параметров перехода и самого элемента. Метод play() используется для выполнения перехода. На рис продемонстрировано выполнение перехода blendTrans. После щелчка мыши по изображению оно начинает растворяться, исчезая совсем.
Рис. Пример использования фильтра blendTrans. Появление изображения
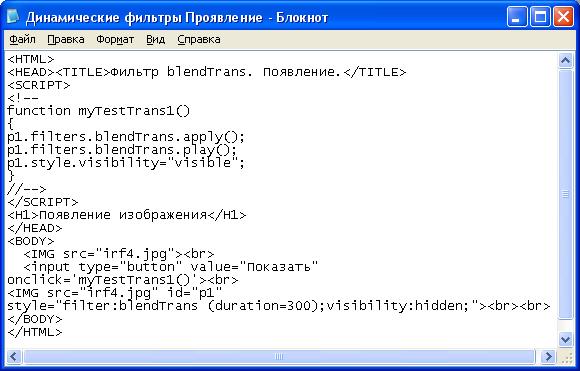
Для того, чтобы решить обратную задачу, заставить скрытое изображение проявляться после нажатия на кнопку, можно воспользоваться сценарием описанным ниже:
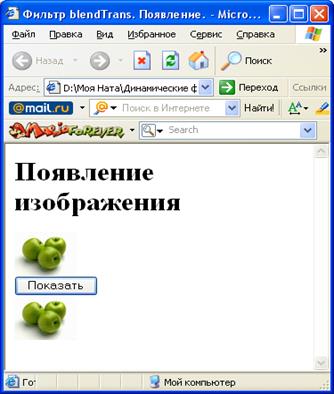
Рис. Проявление изображения.
На нижнем рисунке приведен результат проявления сценария. Переход применен к нижнему изображению. Оно появляется после повторного клика. Появление одного изображения сквозь другое. Напишем сценарий, реализующий следующий визуальный эффект: одно изображение начинает исчезать, одновременно проявляется другое изображение. Если теперь щелкнуть мышью на изображении, второе изображение станет прозрачным, сквозь него проявиться первое изображение. Пример использования данного эффекта приведен ниже:
По значению глобальной переменной fr определяется, к какому из изображений применяется переход. На рисунке запечатлен момент выполнения сценария, когда одно из изображений еще полностью не исчезло, а второе уже начало проявляться.
Визуальные эффекты при смене состояний.
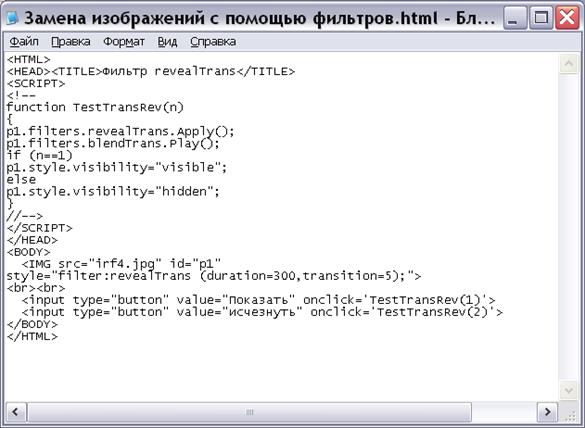
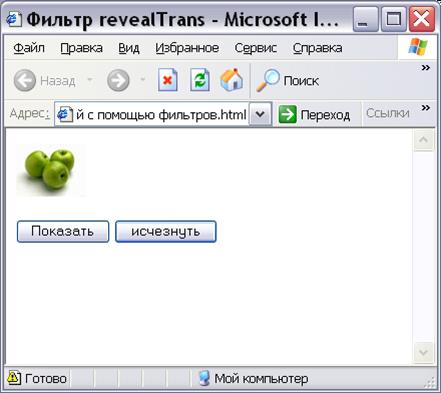
Переход reveal Trans позволяет попадать из одного визуального состояния в другое разными способами. Тип перехода задается значением свойства transmission. Зададим в документе две кнопки, которые управляют появлением и исчезновением объектов. Если бы использовался переход blend Trans, объекты как бы растворялись в документе, а затем появлялись. Задание типа перехода позволяет попадать из одного состояния в другое с разными визуальными эффектами. Один из них продемонстрирован на следующем примере:
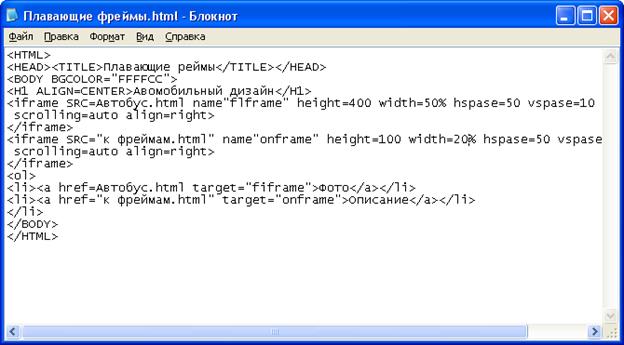
Рис. HTML-код документа с функцией, обеспечивающей переход из одного состояния в другое и его представление в браузере. Структура фреймов в динамике. Ранее, в курсе статического языка программирования HTML , были рассмотрены примеры документов имеющих фреймовую структуру. На данном этапе рассмотрим простые документы содержащие фреймы с динамическими характеристиками. Плавающие фреймы Браузеры последнего поколения разрешают использовать так называемые плавающие фреймы, описание которых может быть расположено в тексте обычного НТML-документа. Для определения плавающего фрейма используется тэг <iframe>. В указаном тэге могут использоваться те же параметры, что и в тэге описания обычных фреймов, кроме параметра noresize, т. к. размер плавающего фрейма не может быть изменен пользователем. Браузеры не поддерживающие тэг <iframe>, отображают информацию записанную между тэгами <iframe> и </iframe>. В следующем примере HTML- документа используется описание плавающего фрейма, которое напоминает описание встраиваемого в документ изображения. Параметр src определяет адрес загружаемого во фрейм изображения. Параметр name задает имя фрейма для того, чтобы можно было получить доступ к фрейму, например из сценария. Ниже приведен пример документа с плавающим фреймом:
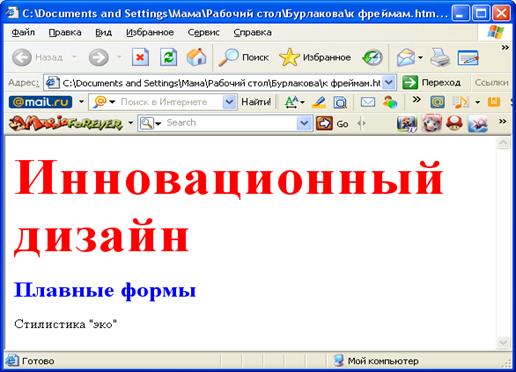
В плавающий фрейм можно загрузить другие документы, используя определенные на странице гиперссылки. Ниже приведен результат отображения :
Сценарии и фреймы
В рассмотренных примерах главы просмотра документов разбивалось по вертикали на два фрейма: левый с именем left и правый с именем right. Доступ к каждому из фреймов осуществлялся при помощи значения параметра target. Фреймы образуют иерархическую модель объектов. На верхнем уровне расположен объект top, являющийся родителем фреймов. Для ссылки на фреймы можно использовать имена. Для того чтобы сослаться на левый фрейм, нужно написать top.left, для ссылки на правый фрейм следует написать top.right. Свойство фрейма location определяет URL –адрес загруженного во фрейм документа. Если при организации сайта используется неболдьшое число web-страниц, достаточно создать только меню верхнего уровня. Часто бывает удобно работать с меню двух уровней. В одном случае в левом фрейме представляется меню верхнего уровня, в другом случае все пункты меню раскрываются, т.е.меню представляются в “раскрытом” виде.
|
|














 Здесь приведены отдельно взятые HTML-документы, которые участвуют в создании фреймов.
Здесь приведены отдельно взятые HTML-документы, которые участвуют в создании фреймов. Для плавающих фреймов помощью параметров можно задавать размеры фреймы , горизонтальное выравнивание, размер отступа содержимого фрейма от границ. В этом же примере приведено описание плавающего фрейма и заданы параметры. Указаный фрейм имеет высоту 400 пикселов, занимает по ширине 50% окна, полосы прокрутки устанавливаются в том случае, если документ не помещается во фрейм. Содержимое фрейма должно быть отделено от границы по горизонтали и вертикали на заданное число пикселов.
Для плавающих фреймов помощью параметров можно задавать размеры фреймы , горизонтальное выравнивание, размер отступа содержимого фрейма от границ. В этом же примере приведено описание плавающего фрейма и заданы параметры. Указаный фрейм имеет высоту 400 пикселов, занимает по ширине 50% окна, полосы прокрутки устанавливаются в том случае, если документ не помещается во фрейм. Содержимое фрейма должно быть отделено от границы по горизонтали и вертикали на заданное число пикселов.