|
|
Использование web-технологийИ создание простейших HTML-документов Для решения экономических задач
Цель выполнения части 3 лабораторной работы Целью выполнения части 3 лабораторной работы является изуче- ние механизма формирования запросов в поисковых системах сети Интернет для оптимизации поиска информации, изучение основ языка разметки HTML для создания гипертекстовых документов и web-страниц при решении экономических задач.
Технологии поиска информации в сети Интернет И создания web-страниц
Общие сведения о поиске информации В сети Интернет Для работы в сети Интернет обычно используются браузеры — программное обеспечение для просмотра web-сайтов, запроса web- страниц из сети, их обработки и отображения, а также перехода между страницами.
Поиск информации в сети осуществляется с помощью поисковых машин. Поисковая машина включает три основных компонента: 1) «робот» — специальная программа, «просматривающая» Ин- тернет в целях поисках новых сайтов и проверки существования интернет-ресурсов; 2) «индекс» — база данных, в которой хранятся сведения о най- денных интернет-ресурсах; 3) поисковая система — программа, которая осуществляет поиск в базе данных (индексе) по запросу пользователя. „Поисковые системы сети Интернет Поиск информации по запросу пользователя ведется по ключе- вым словам в индексной базе поисковой машины с использованием интерфейса поисковой системы. С перечнем поисковых систем можно ознакомиться в катало- ге по ссылке http://yaca.yandex.ru/yca/cat/Computers/Internet/ Search_Engines. Наиболее популярными поисковыми системами являются Ян- декс, Rambler, Google, Yahoo!. Интерфейсы различных поисковых систем для ввода ключевых слов запроса представлены на рис. 3.1.
Рис. 3.1. Интерфейсы ввода ключевых слов запроса в поисковых системах
„Запросы в поисковых системах Задача поисковых систем — предоставить пользователям инфор- мацию, которую они ищут. Для этого необходимо, чтобы запрос к поисковой системе содержал ключевые слова, характеризующие требуемую информацию, и соответствовал некоторым правилам. Для составления запроса помимо ключевых слов можно настраивать параметры поиска и использовать специальные символы.
На рис. 3.2 представлен механизм настройки параметров запроса в поисковой системе Яндекс.
Рис. 3.2. Параметры запроса на поиск в системе Яндекс
Кроме ключевых слов в запросе и настройки параметров поиска можно использовать специальные символы для уточнения резуль- татов поиска (табл. 3.1). Таблица 3.1 Специальные символы поискового запроса
В зависимости от поисковой системы набор специальных символов может различаться. Примером может служить поисковая система Google, где используются свои специальные символы, перечислен- ные в табл. 3.2.
Таблица 3.2 Специальные символы поискового запроса в системе Google
Контрольные вопросы 1. Какие наиболее популярные поисковые системы представлены в сети Интернет? 2. Какие параметры поисковых систем настраиваются во вкладке «Расширенный поиск»? 3. Какие специальные символы поискового запроса являются универсальными для любой поисковой системы? 4. Как с помощью поисковой системы Google найти документы, подготовленные в программе Microsoft Word? 5. Как с помощью поисковой системы найти информационные ресурсы на русском языке?
Задания для самостоятельной работы Используя поисковую систему сети Интернет, выполните следу- ющие задания и оформите полученные результаты в виде отчета. 1. Составьте перечень наиболее популярных поисковых систем сети Интернет с описанием рейтинга их использования. 2. Выберите одну из поисковых систем сети Интернет и опишите ее возможности и механизм настройки запроса в поисковой системе (расширенный поиск). 3. Найдите определение понятия «экономическая информатика», используя простой запрос. 4. Найдите с помощью поисковой системы материал по заданной теме (Приложение 5), характеризующий ее в целом. 5. Используя данные табл. 3.1, 3.2, составьте уточненный поис- ковый запрос по информации, полученной в задании 4.
Основы создания web-страниц Существует большое количество инструментов, позволяющих создавать web-страницы любой сложности и последующего раз- мещения в сети Интернет. В основе создания любых web-страниц лежит язык HTML (HyperText Markup Language — язык разметки гипертекста) — стандартный язык разметки web-страниц в Интер-
нете. Язык HTML интерпретируется браузером и отображается в виде документа в удобной для пользователя форме.
„Общая характеристика языка разметки web-страниц Язык HTML не является языком программирования. Он пред- назначен для разметки текстовых документов. С помощью языка HTML размечается текст, таблицы, картинки на web-странице. Размещение текста, таблиц, картинок и других элементов доку- мента на web-странице определяют специальные метки — теги (tags). Различают два вида тегов — открывающий (начальный) и за крывающий (конечный). Эти теги образуют контейнер, который может содержать текст документа и другие элементы языка раз- метки (рис. 3.3).
<тэг> — открывающий закрывающий —</тэг> <тэг_1> текст<тэг_2> текст</тэг_2> текст </тэг_1>
Рис. 3.3. Элементы языка разметки HTML
Очередность написания тэгов должна быть следующей: тэг, ко- торый открыт первым, закрывается последним, второй — предпос- ледним и т.д. Нарушение этого правила приводит к ошибкам ин- терпретации и отображения документа в интернет-браузере.
„Создание простой web-страницы Web-страница представляет собой текстовый файл, содержащий теги разметки документа, и может быть создана несколькими спо- собами: «вручную», а также с помощью различных конструкторов и генераторов. Рассмотрим создание простой web-страницы с помощью стандарт- ного текстового редактораБлокнот, входящего в состав операци- онной системы Microsoft Windows. Для запуска программы наРабочем столе MS Windows нажмите кнопкуПуск, выберите пункт менюВыполнить, в пустом поле по- явившегося окнаЗапуск программы укажите название программы notepad и нажмитеОК (рис. 3.4).
Рис. 3.4. Запуск редактора Блокнот
Для создания простой web-страницы введите следующий текст (рис. 3.5).
Рис. 3.5. Простая web-страница
Сохраните полученный документ. Имя файла должно иметь тип *.html. Для этого укажите место размещения файла, тип файла —Все файлы и его имя с расширением, напримерindex.html (рис. 3.6). Для просмотра результатов откройте полученный файл в любом браузере, установленном в системе, например Internet Explorer. Для этого нажмите правой кнопкой мыши на имени файлаindex.html и выберите пункты менюОткрыть с помощью |Internet Explorer (рис. 3.7). В результате откроется браузер, содержащий размеченный доку- ментindex.html. Результат работы браузера представлен на рис. 3.8.
Рис. 3.6. Сохранение web-страницы
Рис. 3.7. Запуск браузера
Рис. 3.8. Результат работы браузера
Для того чтобы посмотреть текст документа, загруженного в бра- узер, на тексте страницы нажмите правую кнопку мыши и в появив- шемся меню выберите пунктПросмотр HTML-кода. В результате на экране будет отображен исходный код web-страницы (рис. 3.9).
Рис. 3.9. Просмотр исходного кода web-страницы через браузер
В документе используются следующие обязательные теги: <html>…</html> — сообщают браузеру, что загружаемый файл является web-страницей; <head>…</head> — сообщают браузеру информацию о заголовке web-страницы; <title> Заголовок </title> — сообщают браузеру название web- страницы (вкладки браузера); <body>…</body> — содержат основной текст документа; <br> — переход на следующую строку.
„Шрифты и цвет на web-странице Для разметки документа часто необходимо использовать различ- ные шрифты, при этом важными параметрами являются начертание, размер и цвет. Для изменения параметров шрифта используется тег <font>…</font>, который имеет следующие параметры: а)face — задает название шрифта. Примером могут служить Times New Roman, Arial, Comic Sans MS, System, Verdana и др.;
б)color — задает цвет шрифта в системе RGB (красный, зеленый, синий). Каждый цвет задается в шестнадцатеричной системе счисле- ния и лежит в диапазоне [0..FF], что соответствует 0..255 в десятичной. Палитру цветов можно посмотреть в поисковой машине Яндекс, для чего следует указать в строке запроса ключевые слова «палитра» и необходимый цвет. В результате будет получен соответствующий ему шестнадцатеричный код (рис. 3.10);
Рис. 3.10. Цветовая палитра в поисковой системе Яндекс
в)size — задает размер шрифта, может принимать значения в пре- делах [0..7]. Стандартный размер равен 3. Примером форматирования текста может служить следующий тег: <font face=«Times New Roman» color=«#0000FF» size=5>…</font> Кроме того, текст можно сделать подчеркнутым, перечеркнутым, курсивным, полужирным, задать верхние и нижние индексы. Для этого существуют соответствующие теги: <b> Полужирный текст </b> <i> курсив </i> <u> Подчеркнутый текст </u> <s> Перечеркнутый </s> <small> Малый </small> <big> Большой </big> <sup> Верхний индекс </sup> <sub> Нижний индекс </sub> Добавляя теги вindex.html, получаем код (рис. 3.11) и результаты работы браузера (рис. 3.12).
Рис. 3.11. Оформление шрифтов в исходном коде
Рис. 3.12. Оформление шрифтов на web-странице
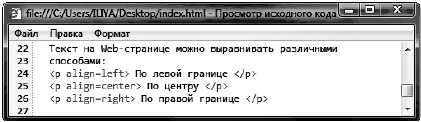
„Выравнивание текста на web-странице Необходимым элементом разметки документа является выравнива- ние текста. Для этих целей применяется специальный тег <p>...</p>, обозначающий абзац документа. Для выравнивания текста абза- ца необходимо указать параметр align, который может принимать следующие значения: left — выравнивает текст по левому краю, при этом строки текс- та выравниваются по левому краю, а правый край располагается «лесенкой»; right — выравнивает текст по правому краю;
center — выравнивает текст по центру; justify — выравнивает текст по ширине. Примером может служить тег: <p align=center> По центру </p> Пример исходного кода для выравнивания текста представлен на рис. 3.13, а результат его интерпретации браузером — на рис. 3.14.
Рис. 3.13. Выравнивание текста: исходный код
Рис. 3.14. Выравнивание текста: окно браузера
„Использование списков на web-странице В документах часто встречаются различные списки, которые так- же являются элементами разметки. В языке HTML для разметки списков используются следующие теги: <ul> <li>…</ul> — маркированный список; <li> — элемент списка. Тег имеет параметр type, который может принимать значения disk, circle, square (кружок, пустой кружок, квадрат); <ol> <li>…</ol> — нумерованный список;
<li> — элемент списка. Тег имеет параметр type, который может принимать значения 1, A, a, I, i (арабские цифры, буквы верхне- го регистра, буквы нижнего регистра, римские цифры верхнего регистра, римские цифры нижнего регистра). Нумерация списка производится автоматически в зависимости от типа списка и коли- чества элементов. Например, для списка со значением параметра type = 1 и количеством элементов, равным 5, список будет прону- мерован [1, 2, 3, 4, 5], а со значением type = i — [i, ii, iii, iv, v]. Исходный код разметки списков представлен на рис. 3.15, а ре- зультат его отображения в браузере — на рис. 3.16.
Рис. 3.15. Списки на web-странице: исходный код
Рис. 3.16. Списки на web-странице: окно браузера
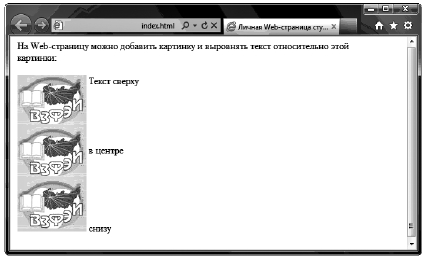
„Использование рисунков на web-странице Рисунки позволяют повысить привлекательность web-страницы и улучшить восприятие документа. Рисунки на web-странице долж- ны быть созданы в графическом формате, который поддерживается браузером. К стандартным форматам web-графики относятся GIF, JPG и PNG. Для добавления рисунка на web-страницу используется тег: <img src=«vzfei.jpg» align=right> Имя графического файла в теге следует указывать с соблюде- нием регистра. Данный тег имеет параметр align, который служит для выравнивания текста относительно рисунка. Параметр может принимать следующие значения: left — текст обтекает картинку справа; right — текст обтекает картинку слева; bottom — текст снизу; top — текст сверху; middle — текст в середине. Код для размещения рисунка на web-странице приведен на рис. 3.17, а результат работы браузера — на рис. 3.18.
Рис. 3.17. Рисунок на web-странице: исходный код
Рис. 3.18. Рисунок на web-странице: окно браузера
„Использование таблиц на web-странице Таблицы используются для наглядного представления информации в документе. Для оформления таблиц применяется специальный тег <table>…</table>. Для построения простейшей таблицы HTML необходимы всего три тега: <table>…</table> — служит для обозначения границ таблицы; <tr>…</tr> — служит для обозначения строки таблицы; <td>…</td> — служит для обозначения ячейки в строке таблицы. Для указания толщины рамки таблицы используется параметр border. Иногда требуется объединить ячейки таблицы. Для объединения ячеек по горизонтали и вертикали используются атрибуты colspan и rowspan: colspan — определяет число столбцов, объединяемых одной ячей- кой; rowspan — определяет число строк, объединяемых одной ячейкой. Пример: <td colspan=«2»> Текст </td> — объединение двух ячеек; <td rowspan=«2»> — объединение двух строк.
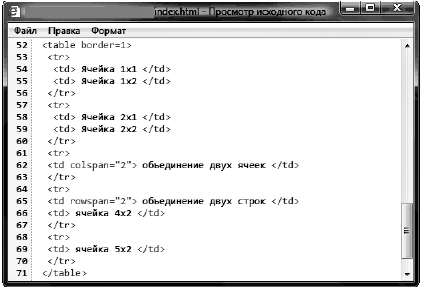
Исходный код разметки таблицы приведен на рис. 3.19, а результат отображения в браузере — на рис. 3.20.
Рис. 3.19. Таблица на web-странице: исходный код
Рис. 3.20. Таблица на web-странице: окно браузера
„Создание ссылок и гипертекста на web-странице В отличие от обыкновенного текста, который можно читать только от начала к концу, гипертекст позволяет осуществлять мгновенный
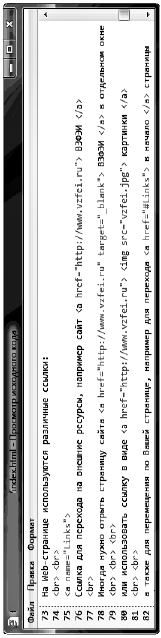
переход от одного фрагмента текста к другому. Для создания и ис- пользования гипертекстовых ссылок используется специальный тег: <a href=«адрес»> текст </a> Осуществление переходов возможно как между документами (несколькими web-страницами), так и внутри документа (одной web-страницы). В качестве адреса могут выступать как файлы, так и различные web-ресурсы. Примером перехода на внешние ресурсы могут служить записи: <a href=«http://www.website.vzfei.ru»> ЗФЭИ </a> — переход на сайт института ЗФЭИ; <a href=«http://www.yandex.ru»> Яндекс </a> — переход на сайт поисковой системы Яндекс. Иногда требуется открыть документ в новой закладке браузера. Для этого следует указать параметр target=«_blank». <a href=«http://www.website.vzfei.ru» target=«_blank»> ЗФЭИ </a> — открытие страницы сайта института ЗФЭИ в отдельной вкладке. Когда на web-странице размещено много информации, удобно создать систему переходов (ссылок) в пределах одного докумен- та. Примером такой организации может служить автоматическое оглавление в документах (например, Microsoft Word). Для созда- ния системы переходов необходимо расставить в документе метки (якоря) и ссылки на них, используя следующие параметры: <a href=«#метка»> текст (ссылка) </a> — ссылка, которая ис- пользуется для перехода на заданный фрагмент текста (размещается в оглавлении); <a name=«метка»> текст (фрагмент) </a> — ссылка, которая ис- пользуется для обозначения фрагмента текста (размещается в тексте). Вместо текстового обозначения ссылки можно использовать кар- тинку. Для этого следует использовать запись: <a href=«адрес»><img src=«картинка»></a> Исходный код представлен на рис. 3.21, а результаты его интер- претации в браузере — на рис. 3.22. „Отправка электронных писем с web-страницы При создании web-страницы иногда следует предусмотреть воз- можность отправки электронных писем. Для этого используется особый синтаксис ссылки с указанием параметров отправки письма: <a href=«mailto: почтовый ящик»>Написать письмо</a>
79
 
Также следует указать параметры письма: ?subject= Письмо с личного сайта студента &Body=Текст письма &cc=почтовый ящик1, почтовый ящик2 (копии письма) Исходный код страницы представлен на рис. 3.23, окно браузе- ра — на рис. 3.24. После нажатия на такую ссылку откроется почтовая программа, установленная в системе по умолчанию, и создаст новое письмо с заполненными полями (рис. 3.25).
Контрольные вопросы 1. Какие инструменты используются для оформления web-до- кументов? 2. Как создать «простую» web-страницу? 3. Как отобразить текст web-страницы синего цвета? 4. Как выровнять текст web-страницы по ширине? 5. Как создать маркированный список на web-странице? 6. Как добавить рисунок на web-страницу? 7. Как оформить данные на web-странице в виде таблицы? 8. Как создать на web-странице гиперссылку? 9. Как отправить электронное письмо с web-страницы?
Задания для самостоятельной работы Выполните задания и оформите полученные результаты в виде web-страницы. 1. Составьте перечень ссылок на интернет-ресурсы по заданной теме (Приложение 5). 2. Найдите с помощью поисковой системы материал по заданной теме (Приложение 5) объемом не менее двух страниц с указанием ссылок на использованные интернет-ресурсы. 3. Составьте таблицу курсов валют за последние пять лет, исполь- зуя официальные источники. 4. Составьте перечень ссылок на интернет-ресурсы по заданной теме (Приложение 5) и оформите их в виде маркированного списка на web-странице.
81
    
5. Используя официальные источники, получите данные по курсам валют за последние пять лет, постройте график с использованием MS Excel и разместите его в виде рисунка на web-странице. 6. Создайте личную web-страницу с фотографией (автора), авто- биографией (резюме), хобби и возможностью отправки электронных писем.
|
|