|
|
Проектирование и разработка клиентского приложенияWeb-клиент является основным средством интерракции с пользователем, поэтому дизайн его графического интерфейса играет основную роль. Именно в отношении него формируется мнение пользователя о системе. В таком случае основные требования к дизайну приложения выглядят следующим образом: · Родной вид для операционной системы; · Интуитивность; · Дружелюбие к пользователю; · Простота настроек. Интуитивность - это один из основных параметров, определяющих удачность интерфейса непосредственно влияет на удобство его использования. Для определения этого параметра проводят множество социальных исследований и опросов, на основе которых производят конечную концепцию для каждого стиля оформления. Самым простым способом сделать приложение интуитивным является следование рекомендациям к дизайну приложений, определенными создателями операционной системы, в которой приложение будет работать. Под дружелюбием к пользователю подразумевается снятие можно большей нагрузки с самого пользователя и распределение его на внутреннюю логику программы (рисунок 15), что позволит снизить порог вхождения. Интерфейс не должен быть перегружен огромным количеством разнообразных полей ввода и view - их должно быть ровно столько, сколько минимально требует логика программы. Простота настроек - еще один ключевой фактор удачного интерфейса. Настройка должны быть собраны в одном месте и разбиты на секции по назначению. Рекомендуется создать отдельную Activity для этих целей. Родной вид программы помогает пользователю быстро разобраться с интерфейсом и кроме того делает само приложение гармоничной частью той операционной системы, в которой он используется. Приложение функционирует в операционной системе Coreziod и должен соответствовать концепциям дизайна, определенным в Google. Собирательное название таких концепций - дизайн материалов или Material Design этого типа дизайна: в его рамках объекты «отвечают» пользователю тенями и реакцией на прикосновения. На первый взгляд новый концепт слишком «простой». Он плоский и многослойный. Слои обозначены тенями. Идея такая же, как в физической книги или тетради, и заключается в «перелистывании страниц». Разработчики получили возможность задавать определения угла отдельных элементов интерфейса и прорисовать тени в режиме реального времени. «Материальный» дизайн web-ресурса характеризует жирные яркие шрифты и адаптивная «палитра», что позволяет приложениям приспосабливать свои цвета к цветовой гамме отображаемого им контента. Галерея найдет тона отраженной ней картинки, а музыкальный плеер - обложки воспроизводимого альбома. Это простые примеры того, на что способна эта самая знаменитая адаптивная «палитра» [8]. Другой ключевой особенностью Material design является отклик на касания пользователя. Нажатие кнопки анимирован. То есть, пользователь будет видеть, на какие элементы интерфейса он «нажимает». Эта возможность распространяется на все программы, страницы, меню и другие составляющие операционной системы [9].
Рисунок 15 – Пример интерфейса авторизации пользователя Вся логика web-приложений строится вокруг классов, унаследованных от View или Activity, так как получить доступ к ресурсам приложения можно только через них или их Context классы. Однако динамично можно менять только виджеты помощью Holder-классов или заменой фрагмента на другой. Рассмотрим эти продходы в сравнении: Holder-класс является рациональным решением для вывода различных списков виджетов заранее определенной структуры с помощью адаптера, однако для отображения одного виджета этот подход не годится. Основная проблема - на инициализацию трех классов для настройки Holder тратится определенное количество ресурсов. К ним добавляются также память на динамическое выделение под виджет и на его прорисовки. Подход будет оправдан в том случае, если нужно выводить большое количество однотипной информации, однако для инициализации одного объекта он будет слишком ресурсоемким. FragmentManager-класс для изменения фрагментов. Это решение оптимально для замены одного View на другое или для адаптации приложения и его компонентов под мобильный режим или изменение ориентации экрана. В прочем FragmentManager используется для замены фрагментов кода программы с какого-то действия. Чтобы просто изменить положение фрагментов на экране можно прописать соответствующее поведение в соответствующих манифест-файле и xml-файле. Создать новое Activity. Ранее, до появления Holder и Fragment, это был единственный способ для создания программного продукта. Информация с одной Activity в другое можно было передать через Intent класс, необходимый для перехода. Минус такого подхода в том, что нужно создавать трех разных Activity: для двух вариаций ориентации экрана и для планшета. Также явным недостатком является перерисовка всего экрана вместо его части. Google рекомендует использовать Activity только в том случае, когда невозможно сделать те же операции с фрагментами. Все три подхода используются в построении комплексных программ и их элементов навигации. Для переключения между экранами используется Navigation Drawer шаблон или просто боковое меню. Как элемент навигации боковое меню найболее часто используется в приложениях с несколькими разнотипными информационными экранами [2]. В формате XML - это просто тип разметки с встроенным учетной выводом сокращений-переходов. Кроме XML файла интерфейса также необходим код для замены фрагментов на экране при выборе того или иного пункта бокового меню. Для этого и используются Inflater и FragmentManager классы.FragmentManager отвечает за изменение одного фрагмента на другой путем комита транзакций, а Inflater-класс - по отрисовку частей фрагмента после его замены.
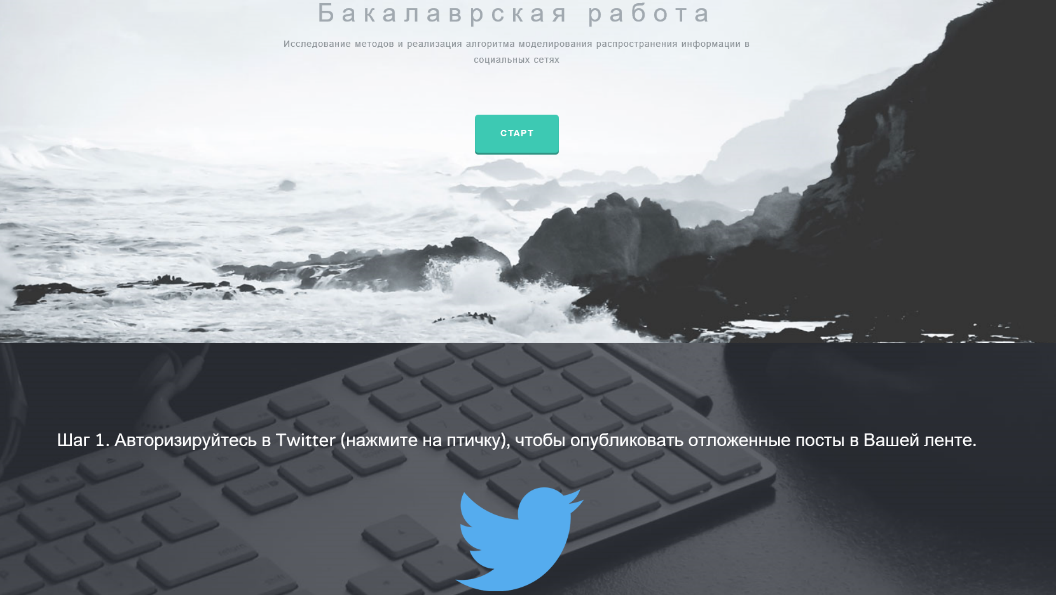
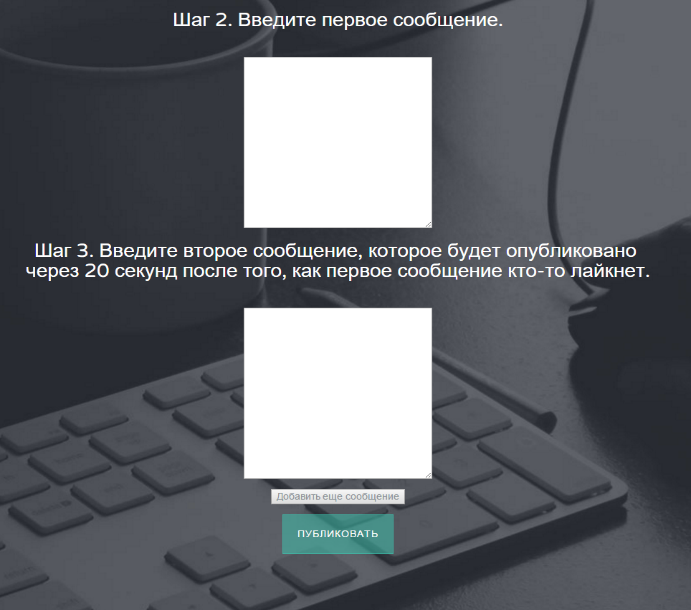
Руководство пользователя Для начала использования сервиса следует ввести в адресной строке браузера адрес сайта mob.writer-com.com. После этого отобразится главная страница ресурса с ознакомительной информацией о целях и задачах системы, а также кнопкой старта. Для того, чтобы начать задавать параметры постинга следует нажать кнопку «Старт», которая осуществит прокрутку страницы. На экране Вы увидите фирменный логотип Twitter виде птицы синего цвета. Для перехода к формам ввода сообщений нажмите на данный логотип. Перед Вами отобразилась страница авторизации в социальной сети Twitter. Для авторизации необходимо ввести псевдоним или адрес электронной почты, которые Вы указывали при регистрации в Twitter, в следующем текстовом поле следует ввести пароль от аккаунта Twitter. Нажмите кнопку «Авторизировать», чтобы система Вас идентифицировала и получила доступ к возможности публикации сообщений от Вашего имени в Вашем аккаунте. Если Вы нажмете кнопку «Отмена», то осуществите возврат на главную страницу сервиса mob.writer-com.com. Вы также можете восстановить свой пароль от Twitter, для чего достаточно нажать кнопку «Забыли пароль?». На следующем шаге система предложит ввести Ваш адрес электронной почты, куда будет отправлен пароль. После авторизации в Twitter перед Вами отобразится страница с формами, где Вы можете ввести сообщения, которые будут опубликованы. Для того, чтобы запланировать публикацию более 2-х сообщений, нажмите кнопку «Добавить еще сообщение». После того, как Вы введете весь медиа-план сообщений, следует нажать кнопку «Публиковать», чтобы инициализировать процесс публикации и отслеживания постов в Twitter (рисунок 16).
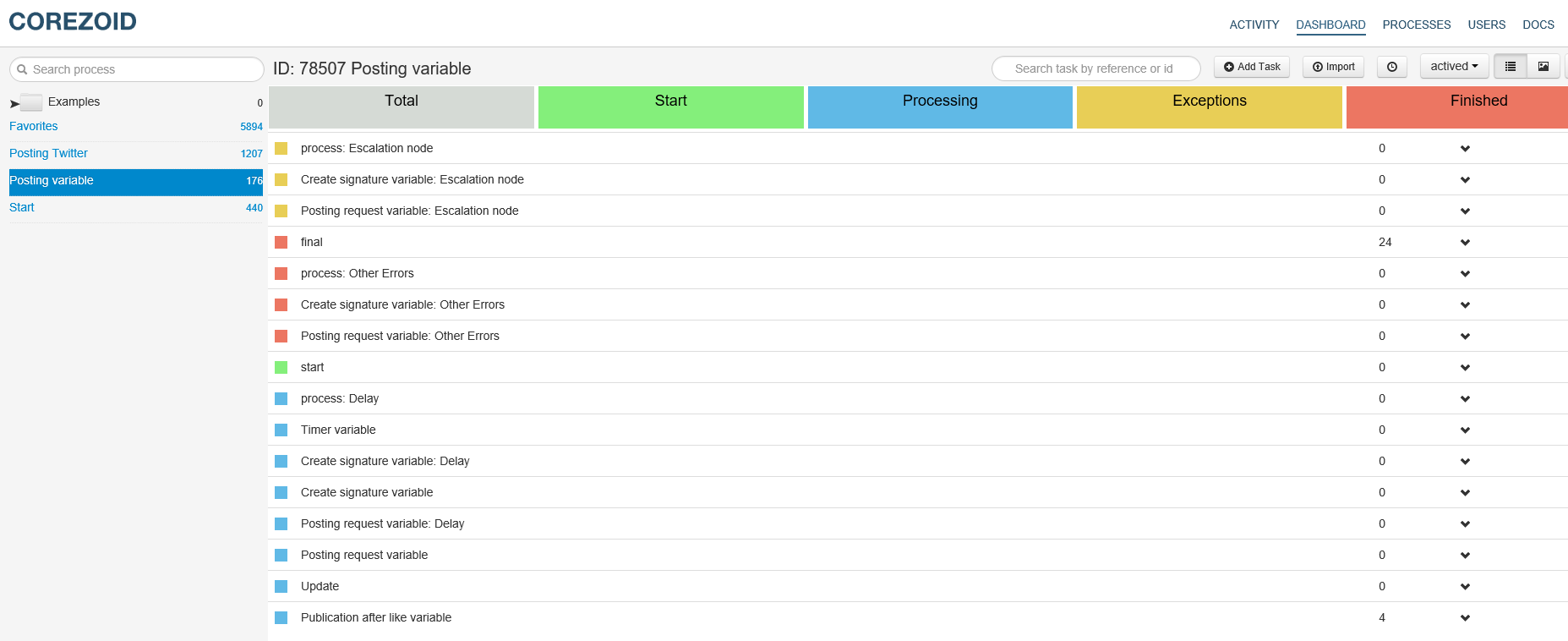
Рисунок 16 – Ввод сообщений постов Следить за статистикой работы системы (рисунок 17) представляется возможным посредством статистической панели Corezoid. Для этого перейдите на сайт Corezoid.com, авторизируйтесь.
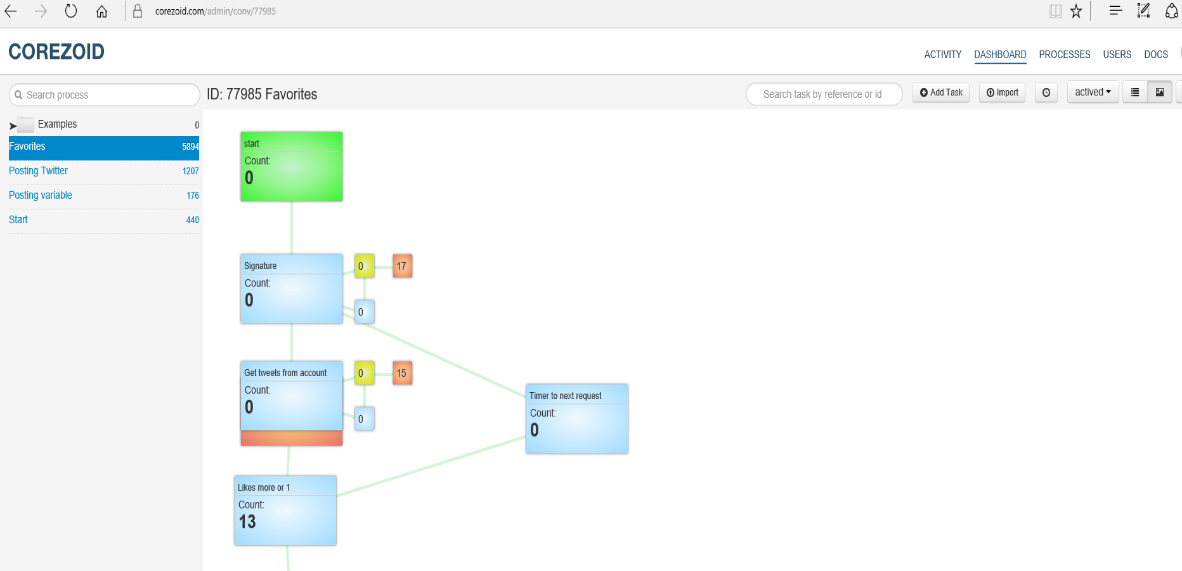
Рисунок 17 – Список задач Далее Нажмите на кнопку «Dashboard» (рисунок 18) и в режиме реального времени отслеживайте прогресс публикации Вашего медиа-плана.
Рисунок 18 – Прогресс публикации медиа-плана
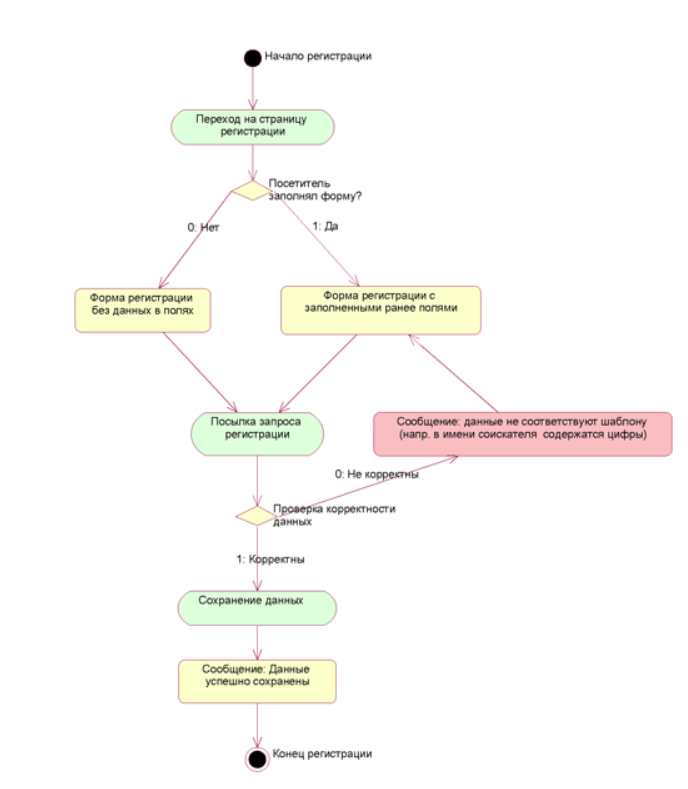
Общая модель работы системы отображена на диаграмме активности (рисунок 19).
Рисунок 19 – Диаграмма активности Выводы по третьей главе Учитывая описанные особенности целевой операционной системы, для создания ресурсоэффективного приложения, отвечает новым тенденциям в плане дизайна интерфейса, были выполнены следующие шаги: комбинированное использование средств статической и динамической разметки, централизовано локализация, использованы стандартные методы сообщение клиента с сервером и развитая система защиты данных. Статически устанавливается разметка компонентов, а динамично - их группировка на экране клиента. Способы интерракции реализованы с целью создания лучшего опыта пользователя. Навигация между частями приложения выполняется посредством использования шаблона Navigation Drawer от Google. Результат соответствует представлениям заказчика о системе и согласован в технической документации. Разработана реляционная модель баз данных web-ориентированной информационной системы как базовый компонент облачных операционных систем. Разработана алгоритмическая модель в системе Corezoid как инструмент проектирования бизнес-процессов для обработки запросов. Разработан интерфейс системы как экран взаимодействия с пользователем. Взаимодействие с сервером происходит по протоколу telnet и реализована программно через php-функции обращения к API. Поддерживается одновременный прием информации от нескольких потоков ввода. Программное обеспечение клиента содержит все оговоренные в техническом задании функции и находится на ранней стадии открытого тестирования, чтобы закрыть те ошибки, которые не выявили автоматические тесты. |
|